Die CFA Society Germany ist der größte Berufsverband für Finanzexperten in Deutschland. Ihre Hauptaufgaben sind die Etablierung und Verbreitung ethischer und professioneller Standards in der Finanzindustrie, die Pflege eines Expert:innen-Netzwerks und die kontinuierliche Weiterbildung ihrer Mitglieder.
Als UX Designer und Berater konzipierte und gestaltete ich den neuen Internetauftritt der CFA Society Germany inklusive eines neu entwickelten Weiterbildungsportals für Expert:innen der Finanzindustrie – das zentrale Tool zur Umsetzung der Ziele der Gesellschaft. Neben den Rollen als UX Designer und Berater war ich auch für das Projektmanagement des Teams, bestehend aus den Mitarbeiterinnen der CFA Society Germany, dem Entwicklerteam des Projektpartners Avirto GmbH aus Köln und mir verantwortlich.
Die Ziele der neuen Website waren u.a. die Gewinnung neuer Mitglieder, eine aktivere Teilnahme an Seminaren, verbesserte Publikationsmöglichkeiten für die Redaktion und ein CI-konformes Design der Website.
Die Herausforderung des Projekts bestand darin, nicht nur viele Verbesserungen für die Besucher:innen der Website zu schaffen, sondern auch die Arbeitsabläufe im Backoffice im Zusammenhang mit der Event-Organisation grundlegend zu optimieren.
Da das Weiterbildungsportal aus technischer Sicht eine komplexere E-Commerce-Website darstellte, verabschiedeten wir uns von der bestehenden Typo3-Umgebung und setzten die neue Plattform mit Shopware auf.
- Project Info
- Kunde: CFA Society Germany
- Zeitraum: 01/2016 — 12/2016
- Erbrachte Leistungen
- Beratung und Projektleitung
- Workshop Facilitation
- Content-Strategie
- Informationsarchitektur
- UX-Konzeption
- Wire-Framing
- Visuelle Gestaltung
- Gestaltungssystem & Dokumentation
- Content-Management-Schulungen
Dieses Projekt gehört mit zu den wichtigsten Erfahrungen in meinem Werdegang als UX Designer. Ich bin stolz auf das Ergebnis und dankbar für das Vertrauen, das mir das CFA Society Team während der Durchführung entgegengebracht hat.
Meine größten Learnings aus dem Projekt, teile ich am Ende der Projektdarstellung in einem Fazit.

Die CFA Society Germany Website vor dem Relaunch

Interviews mit Website Nutzer:innen
Noch vor der Auftragsvergabe erstellte ich eine einfache heuristische Analyse der bestehenden Website, um auf grundlegende Optimierungspotenziale rund um die User Experience hinzuweisen und eine Basis für den Qualitätsanspruch an die neue Website zu schaffen.
Erste Einblicke in die Perspektiven und Herausforderungen von Mitgliedern der CFA Society verschaffte mir die Produktion von 10 Video-Portraits, die ich vor Projektbeginn übernahm. Ziel war zunächst die authentische Darstellung der Mitglieder und die Vermittlung der Vorteile einer Mitgliedschaft als Video-Inhalte.
Dem Projektteam und mir dienten die Video-Portraits als Grundlage zur Entwicklung von Nutzer:innen-Rollen für die Website.




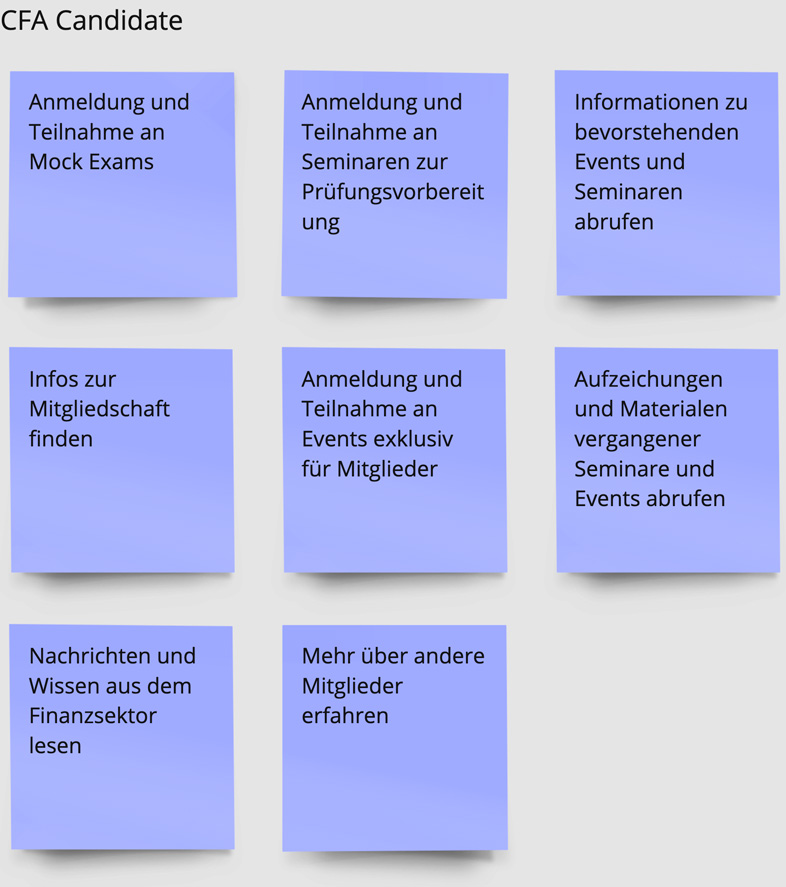
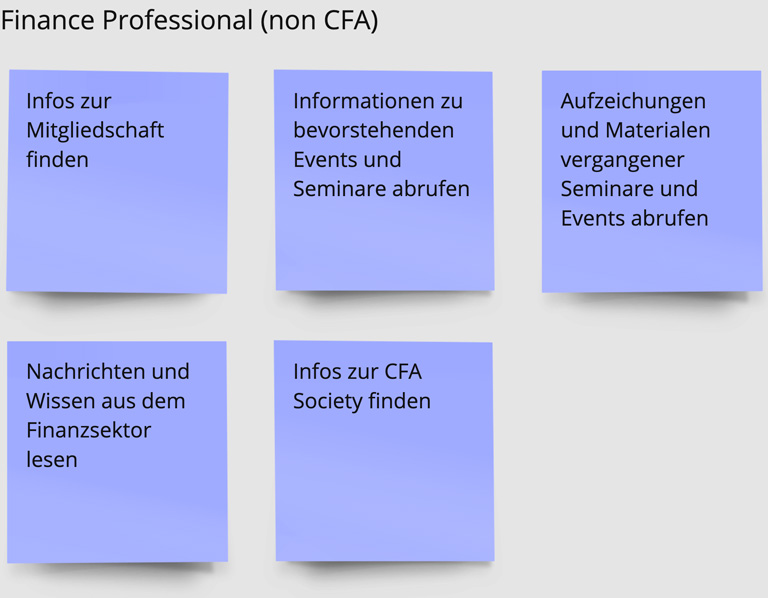
Insgesamt skizzierten wir sechs Nutzer:innen-Rollen. Drei davon definierten wir als unseren primären Nutzer:innen-Kreis, weitere drei bildeten den Kreis der Redakteure und Mitwirkenden. In einem Workshop sammelten wir die Aufgaben und Ziele jeder Nutzer:innen-Gruppe und leiteten die Anforderungen für die Website-Erstellung davon ab.






Content-Strategie und Informationsarchitektur
Auf Basis der Anforderungen entwickelte ich gemeinsam mit dem CFA Society-Team eine Content-Strategie, die Weiterbildungsangebote und Bloginhalte stärker miteinander verknüpfte. Ziel war es, Besucher:innen Querverbindungen zwischen Wissens-Inhalten und Events anzubieten und die Conversion-Rate zur Event-Teilnahme zu erhöhen.
Für die redaktionellen Inhalte (ehemalig. Blog) wurde eigens eine neue personelle Rolle geschaffen, die die Qualität der Inhalte mithilfe von kuratierten Fachbeiträgen verbessern und gleichzeitig eine bessere Suchmaschinen-Relevanz erzielen sollte. Die neuen Inhalte wurden unter der neuen Rubrik “News & Einblicke” gebündelt und kategorisiert.
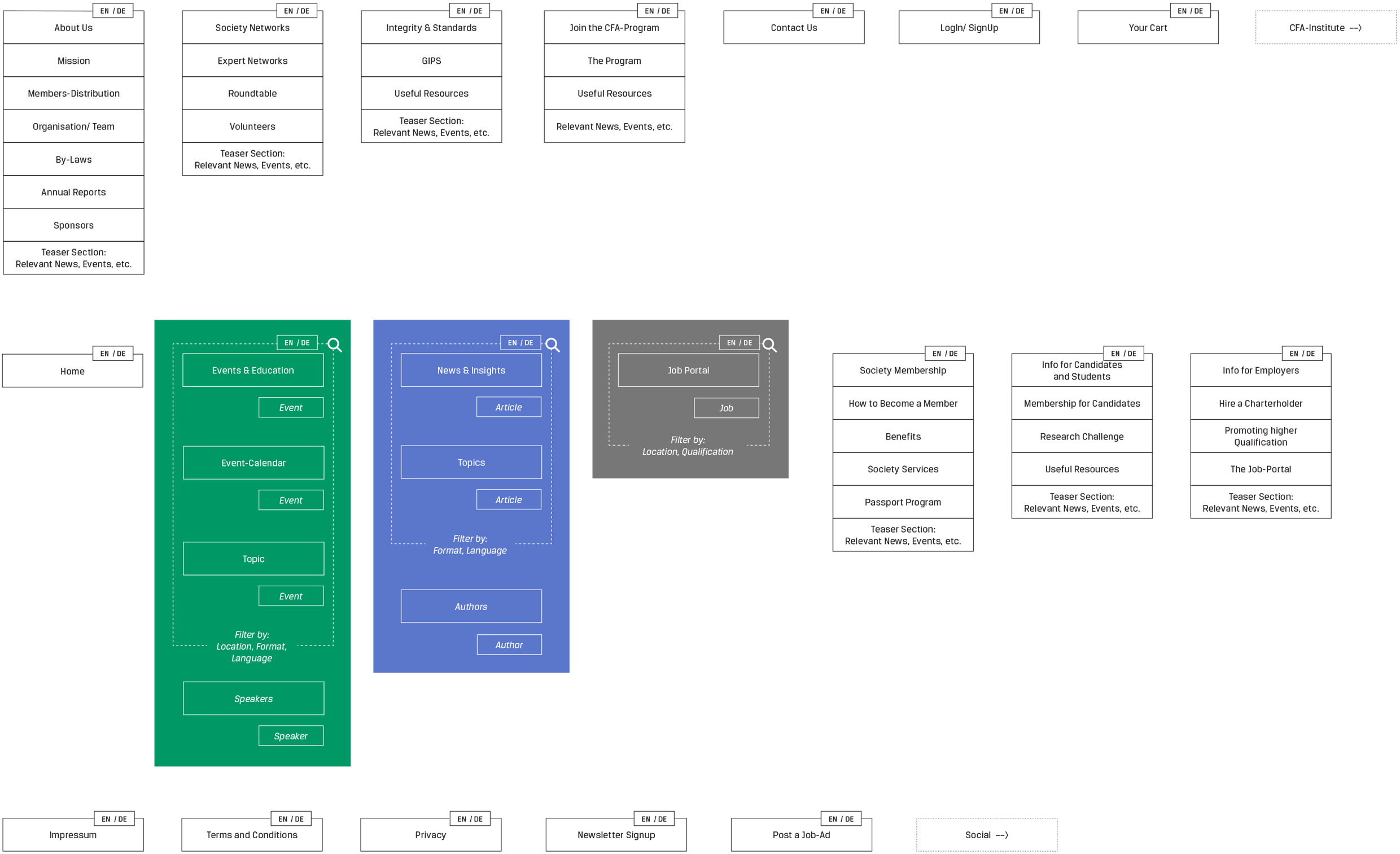
So entstand eine komplett neue Sitemap, welche Events & Weiterbildung, News & Einblicke sowie Jobangebote für Society Mitglieder als ersten Hauptstrang in den Vordergrund stellte. Zweiter Hauptstrang wurde mit all den Informationsbestandteilen bestückt, die für Nutzer:innen, wie Interessent:innen am CFA-Program, Arbeitgeber:innen und Redakteur:innen aus der Presse relevant sein könnten.

Konzept-Entwicklung „Mobile First“
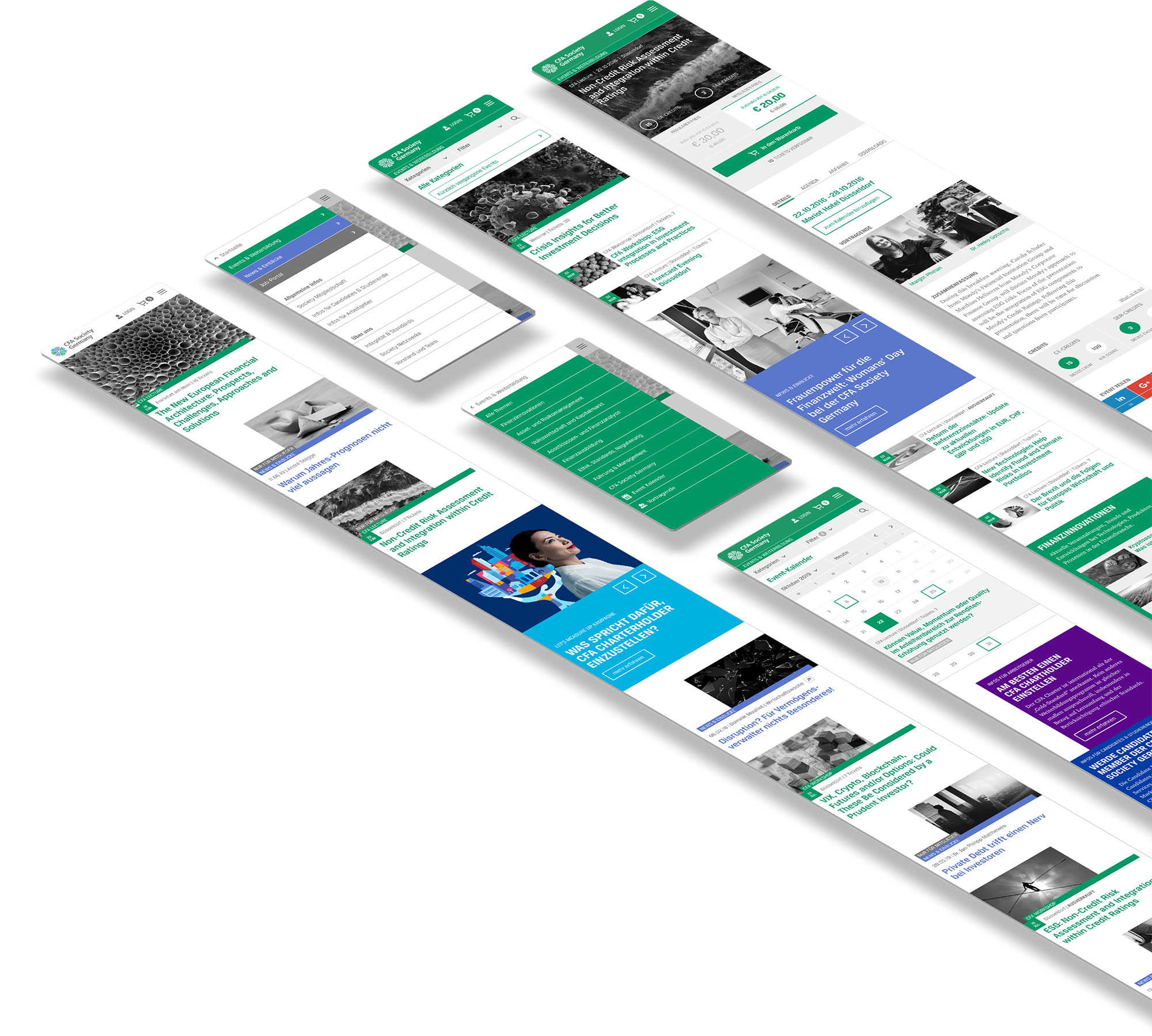
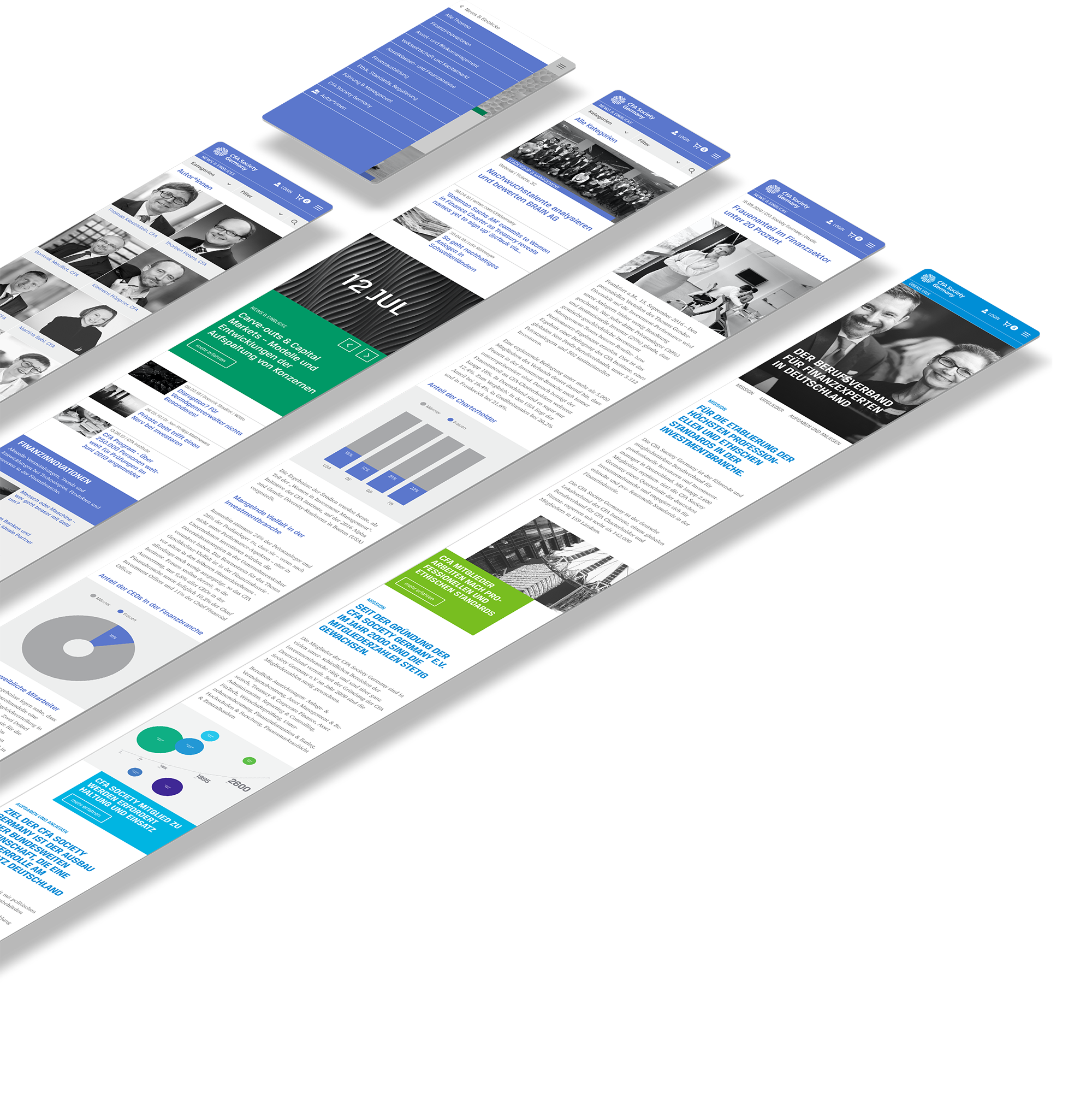
Als Grundlage für die Verteilung der Inhalte und zur Beschreibung der Nutzer:innenführung entwickelte ich zunächst Wireframes für die mobile Nutzung der Website. Diese dienten zur grundlegenden Abstimmung der Inhalte und des User-Flows mit dem CFA Society-Team und wurden sehr bald zu High Fidelity Screen Designs ausgebaut.



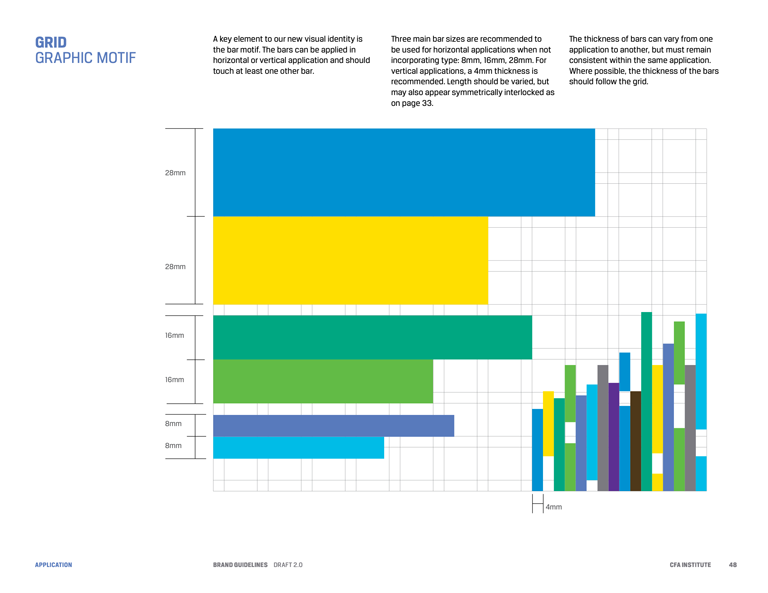
Bei der visuellen Gestaltung wurden die Seitenvorlagen für Mobile und Desktop parallel entwickelt. Grundlage für das Redesign waren die erst kürzlich angefertigten CI Richtlinien. Es entstanden dabei verschiedenste Module (Komponenten), die das Gestaltungssystem der Website bildeten. Zu den tragenden Elementen dieses neuen Systems gehören ein adaptiv-responsives Spaltensystem ohne Zwischenräume, horizontale Gestaltungsbausteine und ein durchgängiges Farbleitsystem.


Der Flow zu den zentrale Anlaufstellen für Finance Professionals
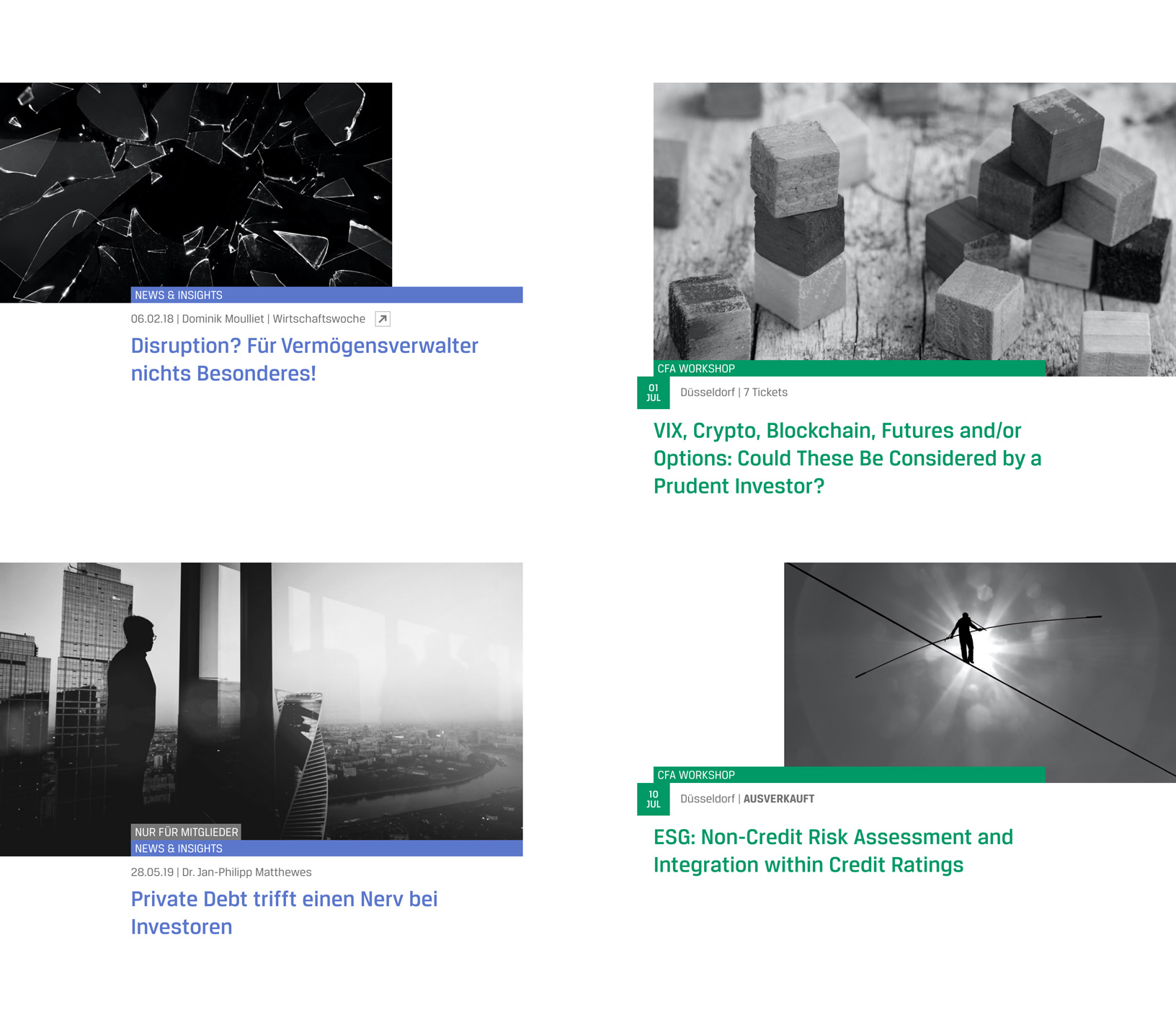
Für Besucher:innen, egal ob CFA-Society Mitglied oder Finance Professional, bildete die Startseite einen Schatz an Events & Bildungsveranstaltungen sowie News & Einblicke. In einem modernen, markant gestalteten Layout werden bevorstehende Veranstaltungen und aktuelle Insights in einem News-Look serviert und liefern den Einstieg in eine Journey zu hochwertigen Inhalten und Veranstaltungen.




Im Bereich “News & Einblicke” konzipierten wir unterschiedliche Komponenten, die der Redaktion viel Spielraum beim individuellen Aufbau von Inhalten verschaffen. Content Manager:innen können nicht nur verschiedene Bild- und Videoformate, sondern auch Bildergalerien und responsive Infografiken in ihre Beiträge einbinden und so ein besonders ansprechendes Leseerlebnis schaffen.

Bei der Darreichung von Events & Weiterbildung achteten wir darauf, dass Besucher:innen sich sowohl an inhaltlichen als auch an zeitlichen oder regionalen Kriterien orientieren können. Zudem wurde besonderes Augenmerk auf die Nutzbarkeit von Lernmaterialien und Downloads zu unterschiedlichen Zeitpunkten innerhalb einer Teilnehmer:innen-Journey gelegt. So können beispielsweise Aufzeichnungen direkt nach der Teilnahme genutzt werden, da die Bereitstellung automatisiert stattfindet. Mitarbeiter:innen des Backoffice müssen hier nur vereinzelt manuell eingreifen.

Damit Besucher:innen Events und Seminare besser planen können, wurde ein Event-Kalender konzipiert und gestaltet. Zusätzlich wurden ausgeklügelte Filterfunktionen entworfen, die Nutzer:innen dabei unterstützen sollen, das für sie passende Angebot besser zu finden.
Die Inhalte aus dem umfangreiche Event- und Seminar-Feed für einen mobilen Kontext gut zugänglich zu machen, brachte einige Herausforderungen mit sich. Um Besucher:innen die Interaktionen auf kleinsten Raum zuverlässig zu ermöglichen, erstellte ich deshalb unterschiedliche Prototypen um die notwendigen Szenarien zu visualisieren und zu testen.
Mitglieder Profil mit Credit Score Board und personalisierten Inhalten
Auf ihrer Profilseite können CFA Society-Mitglieder und angemeldete Besucher:innen ihren Weiterbildungs-Fortschritt verfolgen und auf Präsentationen und Videos von absolvierten Seminaren abrufen. Persönliche SER- und CE-Punktestand – beides Punktesysteme, um kontinuierliche Weiterbildung zu belegen und damit den CFA-Status nicht zu verlieren – sind dort ebenfalls hinterlegt.
In diesen Bereich habe ich besonders viel konzeptionelle Arbeit investiert, da ich mir einen hohen Mehrwert für unsere ehrgeizige Zielgruppe versprach. Aus Budgetgründen konnte aber nur eine deutlich abgespeckte Variante des Mitgliederprofils realisiert werden.


Alles über die CFA Society in Hochglanz serviert
Nicht-Mitglieder, Studierende, Interessent:innen und Arbeitgeber:innen finden neben dem Weiterbildungsangebot umfangreiche Informationen zum CFA-Programm, der Mitgliedschaft und den Tätigkeitsbereichen der CFA-Society in der Politik und in der Bildung. Im Gegensatz zu den Inhalten aus dem Fachportal haben diese Informationen eher werblichen Karakter und heben sich gestalterisch davon ab. Für die interne Team-Kommunikation tauften wir diese Templates "Broschüren-Seiten. Ähnlich wie unter “News & Einblicke” können Content Manager:innen mit zahlreichen Layout-Komponenten Seiten in diesen Bereichen individuell aufbauen und so eine abwechslungsreiche und ansprechende Gestaltung auf allen Seiten gewährleisten.







Fazit und Learnings
Vorsicht bei der Komponenten-Vielfalt
Eine gute visuelle Gestaltung schafft nicht nur Wiedererkennbarkeit und hat eine gewisse Einmaligkeit, sondern lässt sich auch leicht erweitern und implementieren. Ersteres ist uns meines Erachtens gelungen. Selbst aus heutiger Sicht wirkt die Gestaltung der CFA Society Website fortschrittlich und professionell und Content Manager:innen stehen zahlreiche Layout-Optionen zur Verfügung.
Das Regelwerk für die responsive Gestaltung und deren Entwicklung und Weiterentwicklung wurde hingegen recht kompliziert und stellte uns bei der Gestaltung und bei der Implementierung teilweise vor große Herausforderungen mit aufwändigen Lösungen.
Ich habe daraus gelernt, deshalb frühzeitig gemeinsam mit Entwickler:innen auf die Komplexität von Komponenten zu achten und ggf. Optionen zu reduzieren und auf schwierige Designmerkmale oder ganze Komponenten zu verzichten.
Lasten- und Pflichtenheft hat erhebliche Nachteile
Als UX Designer war ich sehr dankbar für das anfangs erarbeitete Wissen über die Bedürfnisse von Website-Besucher:innen und Anwender:innen aus dem Backoffice. Dieses umfangreiche Wissen bescherte uns entsprechend auch ein besonders dickes Lasten- und Pflichtenheft. Was uns fortlaufend fehlte, war eine Priorisierung der umzusetzenden Features. Alle Anforderungen waren gleich wichtig und es schlichen sich ständig neue Wünsche ins Pflichtenheft.
So fanden wir uns in einem klassischen Wasserfall-Projekt wieder und hatten es als Projektteam schwer Launch-Termine einzuhalten und waren gezwungen ein kontinuierliches und lästiges Projektcontrolling zu betreiben. Mit einer Backlog-basierten Arbeitsweise, hätten wir womöglich den sehr aufwendigen Ausbau einer Kalender-Ansicht für Events hinten angestellt oder sogar vermieden, wenn sich das Buchen von Events ohne Kalender-Ansicht bereits als ausreichend herausgestellt hätte.
Wenn es Auftraggeber:innen zulassen, versuche ich heute entsprechend mit Epics, User Stories und einem Backlog agil zu arbeiten, um einen früheren Livegang und einen Bedarfsorientierten Ausbau einer Website zu gewährleisten. Außerdem habe ich es bei weiteren Projekten vermieden, gleichzeitig die Rolle des Designers und des Projektmanagers zu übernehmen, um Rollenkonflikte zu vermeiden.
Die Leidenschaft für eine Sache muss sich rechnen
Der Ehrgeiz, etwas ganz besonderes schaffen zu wollen und die Auftraggeber:innen (und zukünftige Auftraggeber:innen) zu beeindrucken, war sowohl in der Designrolle als auch in der Entwicklerrolle des Projektteams stark ausgeprägt.
Leider haben die Avirto GmbH und ich an manchen Stellen versäumt, klar anzusprechen, welche Design-Lösungen und Feature-Requests in der Umsetzung mit zu hohen Aufwänden verbunden sind, und haben uns als Auftragnehmer davon mehr aufgebürdet, als uns am Ende lieb war.
Bei zukünftigen Projekten habe ich entsprechend darauf geachtet, dass der Einsatz für eigene Qualitätsansprüche kalkulierbar und für alle Beteiligten stemmbar bleibt. Und das ganz besonders, wenn im Team die Bereitschaft besteht, etwas mehr in eine gute Sache zu investieren.
© 2024